
スマホ HTML入力フォーム デザインサンプルの作り方と設置で気を付けること | デジマースブログ
スマートフォン向けのWEBページをデザイン/コーディングするうえで、今回はスマホのHTML入力フォームのデザインサンプル説明と、やってしまいがちな間違いなどをまとめました。
目次
フォームのサンプル
formタグの記述(HTML)
フォーム自体のソースは下記となり、シンプルな項目を複数並べて使われることが多いです。
※今回は「input」タグを中心に使った紹介をしてます
<form action="#" method="post"> <p>文言<br> <input type="text" name="フォームの名前"></p> <p>文言<br> <input type="text" name="フォームの名前"></p> <input type="submit" value="送信する" > </form>
【formタグ内に設置する部品】
▼「テキスト入力」スペース▼
名前:
<p>名前:<input type="text" name="NAME"></p>
▼「セレクトボックス」スペース▼
<p>商品名<br> <select name="item"> <option value="n01">1個</option> <option value="n02">2個</option> <option value="n03">3個</option> </select></p>
▼「複数行入力」スペース▼
<textarea name="yobo" rows="4" cols="40">ご意見を記入ください</textarea>
▼「ラジオボタン」▼
男性 女性
<input type="radio" name="gender" value="male">男性 <input type="radio" name="gender" value="female">女性
▼「チェックボタン」▼
Webページ SNS TVCM 雑誌
<input type="checkbox" name="course" value="webpage">Webページ <input type="checkbox" name="course" value="sns">SNS <input type="checkbox" name="course" value="TVCM">TVCM <input type="checkbox" name="course" value="BOOK">雑誌
▼「送信する」ボタン▼
<input type="submit" value="送信する">
▼「取り消しする」ボタン▼
<input type="reset" value="取消する">
これらのパーツを目的応じて使い分けることで、利用者は様々な「入力」が出来ます。
入力ページの記述(HTML)
OS付属のテキストエディター(『メモ帳』)等でファイルを開きページの記述をしていきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no"> <link rel="stylesheet" href="css/style.css"> <title>情報入力ページ_HTML</title> </head> <body> <div class="wrapper"> <h1 class="top_h1_txt">マイページ編集</h1> <h2 class="top_h2_txt" style="text-align:center;">利用者情報入力</h2> <p class="center"><img class="pic_test" src="img/pic_test_01.png"></img></p> <form class="center" action="form_test.php" method="post"> <p>姓<br> <input class="input_form" type="text" name="middle_name"></p> <p>名<br> <input class="input_form" type="text" name="first_name"></p> <input class="input_form" type="submit" value="送信する" > </form> </div> </body> </html>
入力確認ページの記述(PHP)
PHP拡張子のファイルですが、PHP命令文は一部のみで基本構成はHTMLです。
「.php」拡張子にすることで、PHP命令文が含まれるHTMLファイルであることを宣言しています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no"> <link rel="stylesheet" href="css/style.css"> <title>情報入力ページ_PHP</title> </head> <body> <table class="center" border="1"> <tr> <td>姓</td> <td><?php echo htmlspecialchars($_POST["middle_name"], ENT_QUOTES) ?></td> </tr> <tr> <td>名</td> <td><?php echo htmlspecialchars($_POST["first_name"], ENT_QUOTES) ?></td> </tr> </table> </body> </html>
「HTMLエンティティ化」することでセキュリティーを強くすることが出来ます。
?php echo htmlspecialchars
記述をしないとセキュリティーに問題がある記述を入力された場合にURLが有効となってしまい危険ですので、施しておきましょう。
スタイルシートの記述(CSS)
スタイルシートにはスマホ表示向けに最適化させたベース設定をしてます。
ブラウザの『デフォルトCSS』をリセットしている記述もありますが、ファーストビュー内の表示を厳密に弄らない場合は必要ありません。
@charset "utf-8";
/* CSS Document */
html {
font-size:62.5%;/*10pt基準*/
}
body {
margin: 0px;/*ページ全体周りの余白がなくなる*/
font-family: 'Meiryo',"ヒラギノ角ゴ Pro W3","MS Pゴシック","Osaka", sans-serif;
font-size: 15px; font-size: 1.5rem;
color:#666666;
-webkit-tap-highlight-color: rgba(0,0,0,0);/*フォーカスを消す*/
background: #ffffff;
/*line-height: 1.2;/*文字行間設定*/
height: 100%;
}
.clear { clear:both; }/*レイアウト崩れを防ぐために適切にクリアーしておく。「both」は左右両側の回り込み(float : left ; float : right ;)を解除する*/
.wrapper{
min-height: 100vh;
position: relative;
}
.top_h1_txt{
padding: 2.2rem 0 0 0;
text-align:center;
width: 90%;
margin: 0 auto;
}
.top_h2_txt{
padding: 0.5rem 0 0.0rem 0;
text-align:center;
width: 90%;
margin: 0 auto;
}
.center{
text-align:center;
width: 90%;
margin: 0 auto;
}
.input_form{
font-size: 20px; font-size: 2.0rem;
}
.pic_test{
width: 100%;
margin: 0 auto;
}
【間違えポイント】
『submit』送信ボタンのタグ設置場所
情報入力後に押す『送信ボタン』のタグの記述もうっかりポイントです。
<input type="submit" value="送信する" >
formタグの中に入れてあげないと動作せず情報を送れません。
<form action="test.php" method="post"> <p>姓<br> <input type="text" name="middle_name"></p> <p>名<br> <input type="text" name="first_name"></p> <input type="submit" value="送信する" > </form>
【間違えポイント】
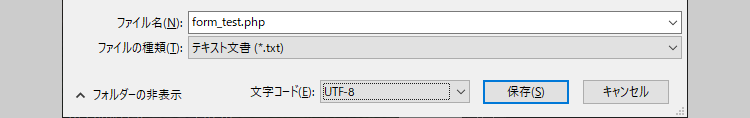
『日本語の文字化け』について
保存する際は必ず文字コードを『UTF-8』で保存をしないとブラウザ表示時に文字化けします

理解していてもソースのファイルを「新規」に作成するタイミングで「文字コードの設定」を忘れてしまい、表示検証時に文字化けに遭遇します。
適切なテキストエディターを使用して作業すれば防げますが、ついついOS標準の『メモ帳』など使用してしまう方はこの点にご注意ください。
【間違えポイント】
何故か効かないスタイルがある場合
記述や指定に間違いがないはずなのにスタイルが効かない場合は、記述したソースに不備があります。
まず疑うのは
「/*」などコメントアウトが適切につかわれてなく重要なソースまでコメントアウトされている
または、
「全角スペース」が入ってしまっている
状況があります。
テキストエディタには全角スペースを表示機能もあるものがありますので(『サクラエディタ』など)、上手に使ってチェックしていきましょう。
さいごに
今回紹介したフォームページ自体は静的ページですが、実際の運用に使われる場合は『静的な情報』と『動的な要素』を組み込み構築後表示されたページになります。
引き続きそういったデザイナーに求められる「組み込み」の記事を書いてみます。
次回も情報設計に関係した話題をお届け致します。
デジマースのネモトでした。
他の記事をさがす ⇒ 記事一覧へ
